Nasze projekty: Audyty i szkolenia z dostępności w banku

Klient
Jeden z największych banków, obsługujący klientów indywidualnych i biznesowych
Projekt
Audyty aplikacji webowych i mobilnych, szkolenia z dostępności, konsultacje design systemu
Data
Grudzień 2022 - wrzesień 2023
Zespół
Dawid Górny, Kacper Mikocki, Tomasz Bonior, Dariusz Drezno
Komentarze z ankiety wypełnianej przez uczestników szkolenia:
“Bardzo profesjonalne szkolenie z dużą dawką wiedzy.
Szkolenie bardzo otwierające oczy! Dot. materii, w której większość z nas nie ma rozeznania i nie żyje w niej na co dzień (przynajmniej na razie :)). Dostępność zgodna z wytycznymi WCAG pozwala korzystać z bankowości wszystkim, bo każdy z nas na starość może mieć gorszy wzrok. Szkolenie doskonale pokazało co oznacza dla osoby niedowidzącej strona stworzona bez uwzględnienia WCAG.
Na pewno dla osób które nie miały z tym styczności to otwiera oczy, pokazuje jak ważna i potrzebna jest praca nad dostępnością...“
Wyzwanie
Jak w wielu innych bankach, zespół z którym współpracowaliśmy odpowiadał za tworzenie, rozwój i utrzymanie kilku różnych systemów: aplikacji webowej i mobilnej dla klientów indywidualnych oraz aplikacji dla biznesu.
Podstawowa wiedza na temat dostępności i jej znaczenia znajdowała się już w organizacji, ale potrzebny były kolejne kroki: obiektywna ocena dostępności już istniejących rozwiązań oraz pozyskanie podstawowych umiejętności projektowania, programowania i testowania dostępnych aplikacji.
Sektor bankowości detalicznej, podobnie jak e-commerce, telekomunikacja i transport, przygotowuje się również do wdrożenia Europejskiego Aktu o Dostępności (EAA - European Accessibility Act) w połowie 2025 roku.

Rozwiązanie
Projekt angażował wiele zespołów rozwijających dwie aplikacje webowe oraz jedną mobilną. Wspólnie podzieliliśmy go na trzy główne etapy:
szkolenie z dostępności aplikacji webowych i mobilnych dla projektantów UX, programistów i testerów
testowanie dostępności rozwijanych przez nich aplikacji oraz dodanie znalezionych problemów do systemu zarządzania zadaniami i defektami JIRA
konsultacje design systemu tworzonego w Figmie przez zespół UX
Z uwagi na to, że członkowie zespołów pracują zdalnie, szkolenia oraz konsultacje przeprowadziliśmy w trybie on-line.
Szkolenia
Przeprowadziliśmy w sumie 13 sesji szkoleniowych, opartych na przykładach z rozwijanych przez uczestników aplikacji. Zakres poruszanych tematów opierał się o agendę z naszej standardowej oferty:
W dwugodzinnych spotkaniach na platformie Teams uczestniczyło kilkadziesiąt osób z działów UX, testów, rozwoju oprogramowania oraz zarządzania produktem. Liczba osób na każdej sesji dobierana była tak, aby każdy miał przestrzeń i czas na zadawanie pytań oraz prowadzenie dyskusji.
Audyty WCAG
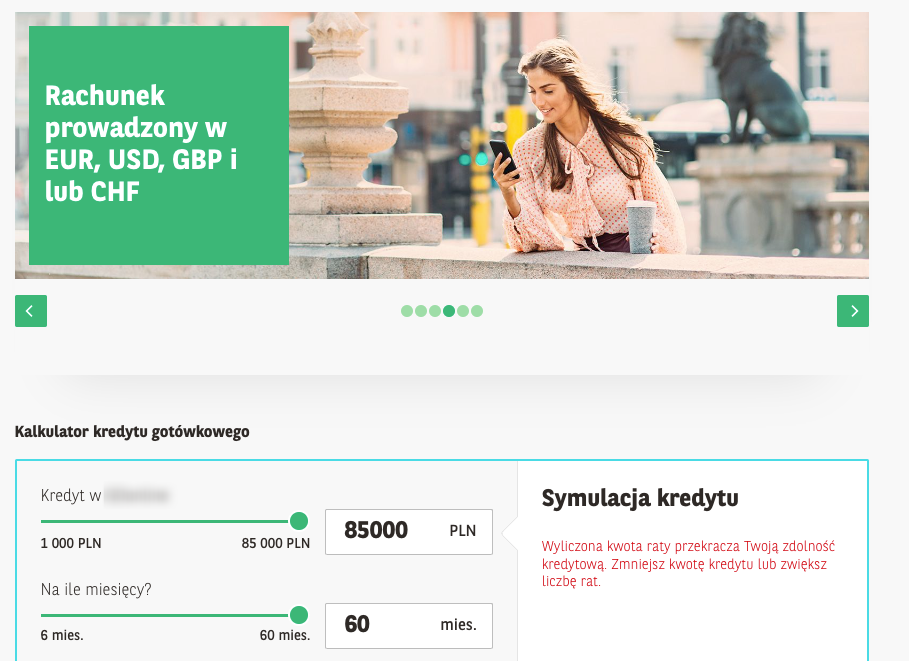
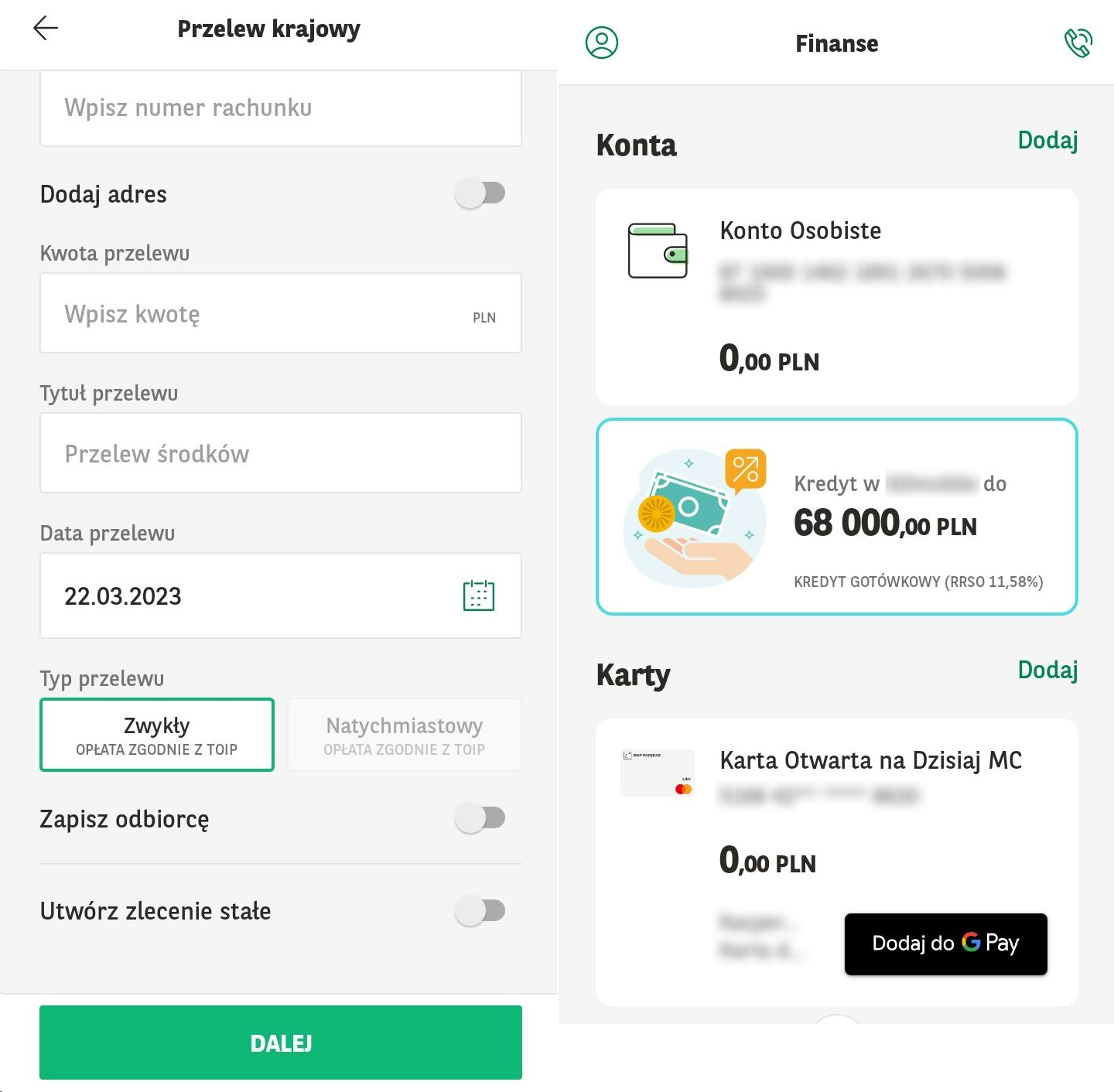
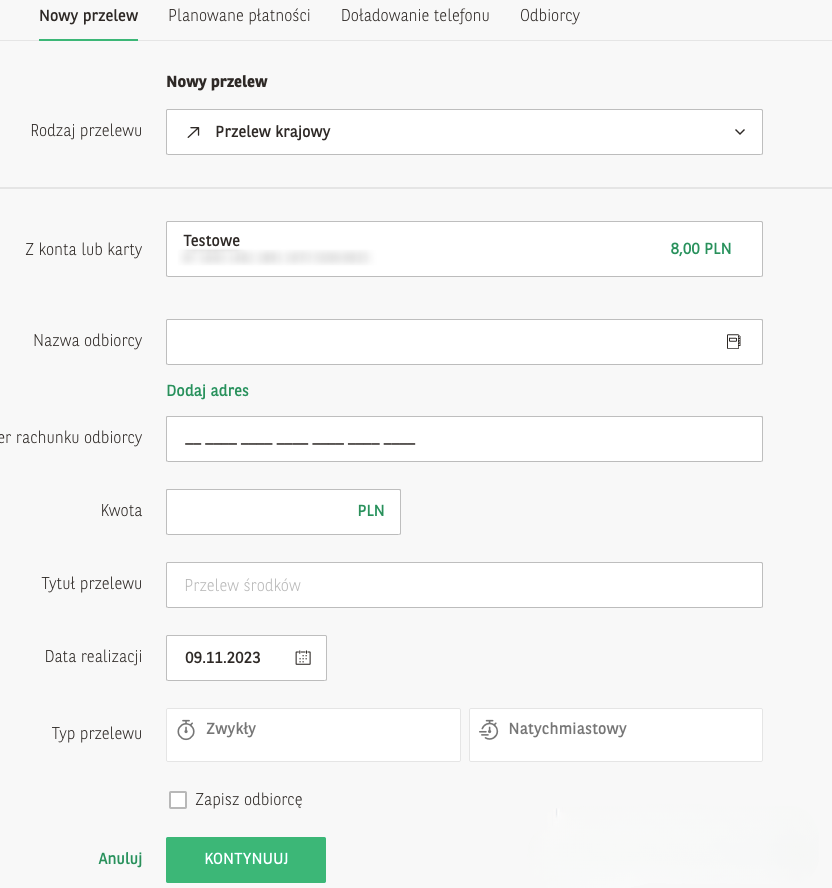
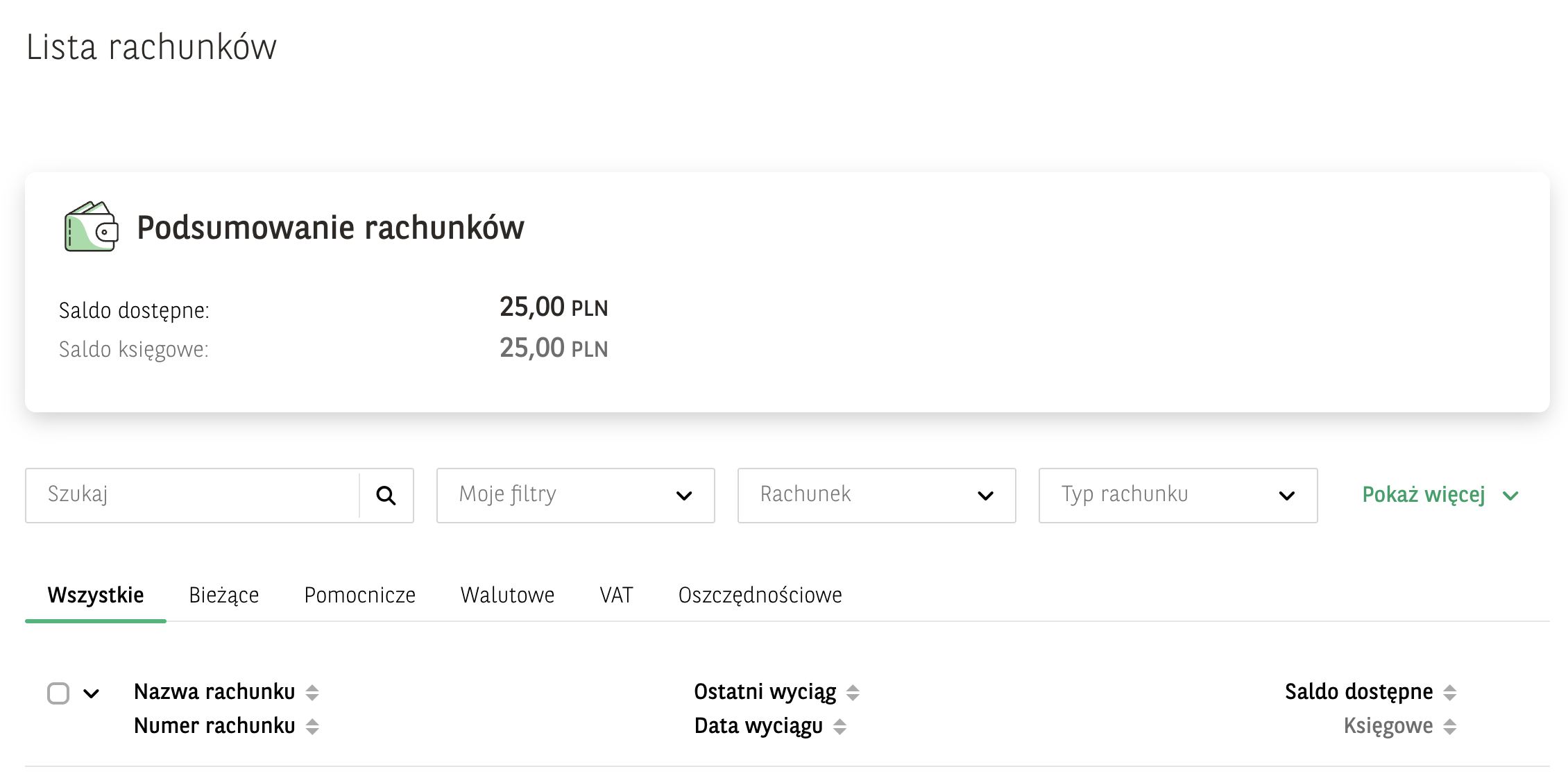
Wykonaliśmy audyty trzech aplikacji, dwóch webowych oraz mobilnej. Testy wykazały występowanie przynajmniej kilkudziesięciu problemów dla każdej z aplikacji. Wszystkie znaleziska zaraportowaliśmy wykorzystując do tego system JIRA klienta.
Dzięki takiemu podejściu osoby już zapoznane z najczęściej spotykanymi problemami dostępności oraz ich rozwiązaniami mogły bardziej efektywnie pracować nad poprawkami zgłoszeń znalezionych podczas audytu.
Audyty rozpoczęliśmy od wyboru zakresu, tak aby wykryć powtarzalne dla wielu ekranów problemy, ale także błędy, które mogą występować tylko w szczególnym miejscu systemu. Dla wybranego zakresu testy przeprowadzał zarówno techniczny tester dostępności oceniający zgodność aplikacji z wymogami WCAG 2.1 na poziomie AA jak i niewidomy tester, który oprócz typowych błędów dostępności raportował także problemy z użytecznością aplikacji (UX).

Konsultacje UX
Podczas kilkudziesięciu godzin konsultacji omówiliśmy sposoby w jakie można zapewnić dostępność oraz poprawić użyteczność wielu komponentów, które mogą być użyte w nowych wersjach systemu. Miały one formę półtoragodzinnych sesji online w których brali udział niewidomy użytkownik, techniczny specjalista dostępności oraz członkowie zespołu UX i programiści front-end. Konsultacje te miały za zadanie wprowadzenie dostępności na wczesnym etapie powstawania rozwiązań (ang. „shift left”), dzięki czemu wyeliminować można wiele problemów dostępności, które na późniejszych etapach są drogie i czasochłonne do poprawienia. Podczas każdej sesji dyskutowaliśmy na temat prezentowanych w Figmie komponentów, odpowiadaliśmy na pytania o błędy dostępności z nimi związane, omawialiśmy najlepsze praktyki zwiększające użyteczność dla osób z niepełnosprawnością.

Zaangażowanie rzeczywistego użytkownika końcowego jak i osoby związanej z techniczną stroną zapewnienia dostępności pozwoliło omawiać wszystkie tematy kompleksowo oraz z różnych perspektyw.
Ciągłe rozwijanie dostępnego design systemu zmniejsza ryzyko powstawania nowych problemów dostępności podczas aktualizacji każdej aplikacji.
Rezultaty
Kontynuujemy współpracę i już zaplanowaliśmy audyty kolejnych usług cyfrowych banku. Trwają również nasze wspólne prace nad design systemem, który stopniowo staje się coraz bardziej dostępny.
Przeprowadziliśmy prezentację dotychczasowych działań dla całego departamentu transformacji cyfrowej banku, nagraliśmy również film pokazowy (w języku angielskim), który wykorzystywany jest w komunikacji wewnętrznej banku, w Polsce i za granicą.
Weźmiemy również udział w "Dniu dostępności" - wydarzeniu organizowanym dla wszystkich pracowników banku.
Wszystkie te działania przekładają się na poprawę dostępności produktów i usług banku i pomagają promować dostępność wewnątrz organizacji.

Kacper Mikocki
Współzałożyciel Accens, odpowiedzialny za obszar testów i szkoleń
Specjalizuje się w technicznych aspektach dostępności cyfrowej, ma na koncie kilkadziesiąt projektów testujących dostępność i audytów WCAG oraz szkoleń. Tester oprogramowania, webmaster, trener i konsultant dostępności cyfrowej. Certyfikowany IAAP Web Accessibility Specialist.
Rozważasz audyt WCAG swojej aplikacji? Szukasz szkolenia z dostępności?
Zapoznaj się ze szczegółami naszej oferty audytów WCAG lub po prostu skontaktuj się z nami i porozmawiajmy.
Organizujemy szkolenia z dostępności otwarte dla wszystkich oraz dla zamkniętych grup. Adresujemy również niestandardowe potrzeby szkoleniowe.
