Praktyczne wprowadzenie do projektowania dostępnych aplikacji
Długość
10 godzin (2 dni x 5h online)
Najbliższy termin
11-12 grudnia 2024
Cena
1900 zł netto (2337 zł brutto)
Forma
Online na platformie Teams
Lokalizacja
Twój dom/biuro
Język
polski
Podstawowe informacje
Dla kogo jest to szkolenie: Projektanci UX, programiści frontend, specjaliści UI, product ownerzy.
Cel szkolenia: Zostaniesz początkującą/ym projektantką/em dostępnych aplikacji.
Czas trwania: 10 godzin zegarowych, na które składają się 2 dni szkoleniowe trwające 5 godzin każdy.
Trenerzy: Dawid Górny, Dariusz Drezno, Kacper Mikocki, Adrian Wyka.

Czego się dowiesz?
Przekazujemy tylko praktyczną wiedzę, samą esencję bez zbędnych ozdobników:
Zobaczysz czego doświadcza użytkownik z niepełnosprawnością, kiedy używa popularnych aplikacji.
Dowiesz się dlaczego i jak należy projektować dostępne aplikacje.
Poznasz zasady projektowania dostępnych aplikacji webowych i mobilnych.
Pokażemy Ci, jak unikać typowych błędów dostępności już na etapie projektowania.
Wskażemy Ci już istniejące rozwiązania, sprawdzone w Twojej branży.

Czego się nauczysz?
Nabytą wiedzę przećwiczysz w praktyce. Wspólnie przejdziemy przez realne problemy projektowania dostępności oraz zastosowanie konkretnych technik i narzędzi:
Odkryjesz problemy dostępności obecne w Twoim produkcie.
Poznasz najpopularniejsze technologie asystujące wykorzystywane przez osoby z niepełnosprawnościami.
Zrozumiesz czym są poziomy i kryteria WCAG.
Nauczysz się jak odróżniać dostępne i niedostępne elementy interfejsu użytkownika.
Poznasz praktyczne sposoby przekazywania instrukcji dotyczących dostępności do programistów.
Wypróbujesz najpopularniejsze narzędzia ułatwiające dostępne projektowanie w Figmie.
Zrozumiesz znaczenie i specyfikę badań z użytkownikami z niepełnosprawnościami.

Co otrzymasz?
- Dostaniesz imienny certyfikat potwierdzający uczestnictwo w szkoleniu.
Jeżeli zamówisz szkolenie dla większej grupy (od 5 osób):
Szkolenie możemy przeprowadzić również w języku angielskim.
Pomożemy Ci zaplanować i zorganizować sesje szkoleniowe dla Twojego zespołu.
Materiały oparte o wybraną przez Ciebie aplikację - przykłady, quiz sprawdzający wiedzę.
Opinie specjalistów dostępności cyfrowej oraz użytkowników z niepełnosprawnościami na temat Twojego produktu, a także propozycje poprawek problemów, które wykryjemy na etapie przygotowania do szkolenia.
Jeżeli zechcesz, opiszemy nasze wspólne szkolenie, promując Twoją organizację jako inkluzywną i dbająca o dostępność dostarczanych produktów i usług.
Możesz nagrać nasze szkolenie i wracać do niego w dowolnej chwili.

Zarezerwuj miejsce
Możesz zarezerwować miejsce dla siebie na najbliższą sesję szkoleniową. W dowolnej chwili możesz też anulować lub przełożyć swoją rezerwację, to nic nie kosztuje.
Jeśli wciąż masz pytania dotyczące naszej oferty - napisz do nas.

Szkolenia dla firm i instytucji
Dopasowujemy się do Waszych potrzeb, odpowiednio dobieramy formę i zakres zajęć.
Przykłady czerpiemy z Waszego produktu. Praktyczne szkolenia uzupełniamy zadaniami domowymi i quizami. Szkolimy zarówno w języku polskim jak i angielskim, tradycyjnie i zdalnie. Zajęcia mogą obejmować tylko wybrane moduły, w preferowanej przez Was kolejności.
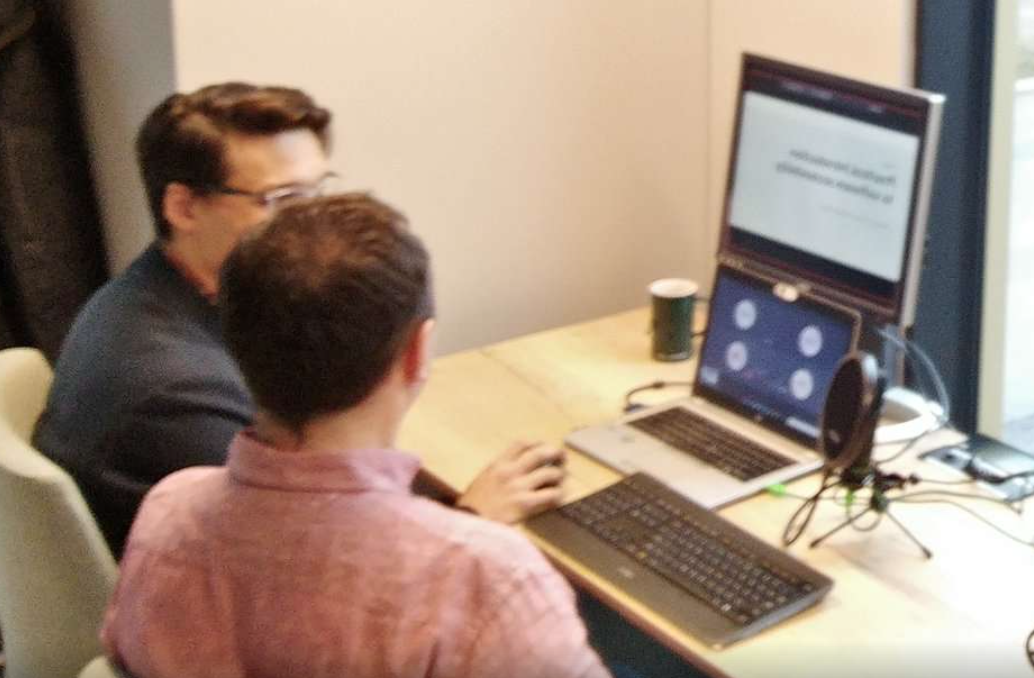
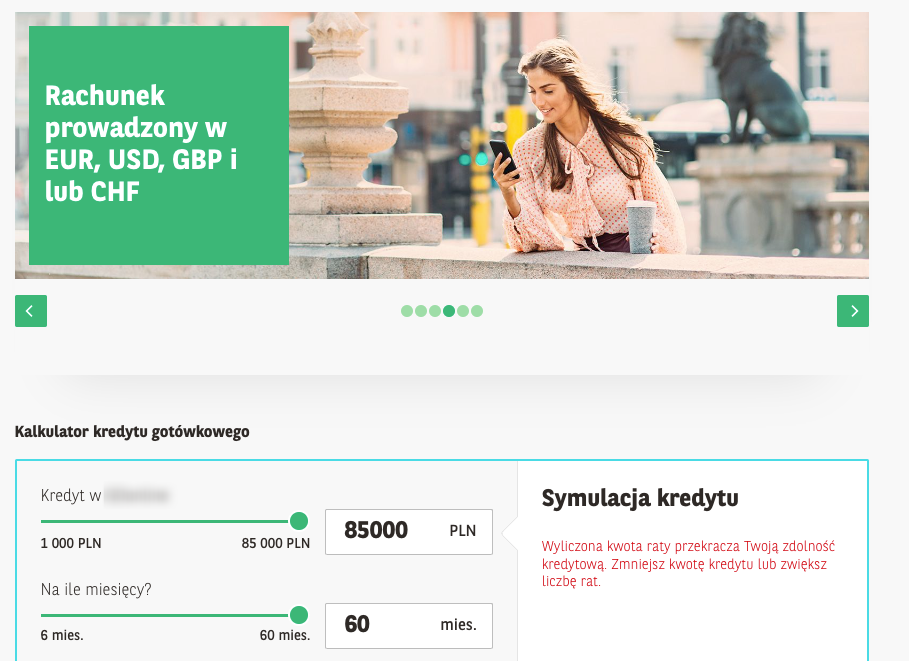
Przeczytaj relacje z naszych szkoleń dla firmy IT, banku, producenta aparatów słuchowych.

Agenda szkolenia
- Jak (nie)dostępna może być Twoja aplikacja? (2h)
- Z jakimi wyzwaniami mierzą się użytkownicy z niepełnosprawnościami korzystając z aplikacji webowych i mobilnych?
- W jaki sposób osoba z niepełnosprawnością wzroku używa aplikacji? - demo
- Jak brak dostępności może wpłynąć na Twoją markę?
- W jaki sposób dostępność (lub jej brak) przekłada się na satysfakcję klientów?
- Jakie są wymagania prawne dotyczące dostępności cyfrowej?
- WCAG
- Zasady projektowania dostępnych aplikacji (3h)
- Przykłady najbardziej problematycznych komponentów aplikacji - demo:
- Obrazy, nagłówki i struktura strony, linki oraz przyciski
- Menu rozwijalne, okna modalne, pułapki klawiaturowe
- Formularze, czcionka, kontrast
- Audio i wideo, kod HTML, pliki PDF
- Przykłady rozwiązań najczęstszych problemów dostępności - demo:
- Tworzenie tekstów alternatywnych
- Kolejność i wygląd focusu
- Grupowanie elementów na ekranie
- Nawigacja
- Formularze, czcionka, kontrast
- Biblioteki dostępnych komponentów UI
- Jak uniknąć typowych błędów dostępności?
- Dostępność cyfrowa na każdym etapie wytwarzania oprogramowania
- Rola designera, specjalisty UX, developera, testera, menadżera w zapewnianiu dostępności
- Dostępność w pracy projektanta UX (2h)
- Dostępny design system
- Narzędzia ułatwiające dostępne projektowanie w Figmie
- Oznaczanie elementów dostępnych - demo
- Projektowanie dostępnych komponentów
- Badania z użytkownikami z niepełnosprawnościami
- Jakie problemy wykrywają osoby z różnymi rodzajami niepełnosprawności?
- Koordynacja badań z użytkownikami z niepełnosprawnościami
- Praca nad projektem w Figmie (3h)
- Weryfikacja zgodności z WCAG dla wybranych ekranów - praca w grupach
- Kontrasty
- Role poszczególnych elementów i obsługa gestów
- Kolejność fokusu i odczytu
- Przyciski i linki
- Opisywanie elementów UI dla developerów z wykorzystaniem A11y Annotation Kit
Poznaj naszych trenerów

Adrian Wyka
Od 2020 roku edukuje, konsultuje i testuje w obszarze dostępności cyfrowej, infrastrukturalnej i informacyjno-komunikacyjnej. Ponad 10 lat doświadczenia w obszarze kultury dla osób niepełnosprawnych. Doświadczony użytkownik technologii i rozwiązań ułatwiających osobom niewidomym codzienne życie.

Dawid Górny
Tester i konsultant dostępności, ambasador osób z niepełnosprawnościami. Od ponad dwudziestu lat wykorzystuje technologie asystujące w pracy i codziennym życiu. Aktywnie działa w organizacjach pozarządowych, pasjonuje się dostępnością kultury i sztuki. Certyfikowany IAAP Certified Profesional in Accessibility Core Competencies (CPACC).

Kacper Mikocki
Projektant szkoleń, konsultant, tester i audytor dostępności aplikacji webowych i mobilnych. Programista interfejsów użytkownika i administrator serwisów internetowych. Specjalista w zakresie zgodności z WCAG. Certyfikowany IAAP Web Accessibility Specialist (WAS).

Dariusz Drezno
Menedżer zespołów jakości, dokumentacji i szkoleń z dwudziestoletnim stażem. Budował strategie testów dla największych korporacji i startupów. Współtwórca KraQA, Techwriter.pl, studiów podyplomowych i kursów z testowania i tworzenia dokumentacji technicznej. Certyfikowany IAAP Certified Profesional in Accessibility Core Competencies (CPACC).
Zapisz się na szkolenie!
Praktyczne wprowadzenie do projektowania dostępnych aplikacji
Cena: 1900 netto
11-12 grudnia 2024, online
Udział w dziesięciogodzinnym szkoleniu
Imienny certyfikat
Jeśli masz pytania dotyczące szkolenia napisz na contact@accens.io lub zadzwoń: 12 347 07 18
To nie dla Ciebie?
Zapoznaj się z pełną ofertą naszych szkoleń. Być może inne lepiej zaadresuje Twoje potrzeby?